その中のセミナーで聞いた「プログラミングレスAndroidアプリ作成ツール「App Inventor」入門」(講師:塚田翔也(gabu)さん)
これが秀逸だった。
タイルプログラミングと呼ぶ?ようですが、プログラムをブロックのようなものを組み合わせて、命令を作りこんでいくような流れで、簡単にAndroidアプリを開発でき、またMarket上にもアプリをリリースできる夢のようなシロモノです。
以前、会社の同僚に文部科学省の「プログラミン」というものを紹介され、やってみた経緯があるが、こっちの方が全然わかりやすい。
(わかりやすいと感じるのは、ノンプログラミングといいつつ、それぞれのブロックに標記されている文言は、”set”だったりとか”when”、”getValue”だったりとか、今までやってきたプログラミング言語寄りだったからすんなり入れたのかもしれない。プログラミンはもっと噛み砕いた日本語表現だったような)
ということで、ちょっと作ってみました。
実はこれが初めての動くアプリ。
アプリ概要としては、
・電話帳から連絡先を選択する。
・選択した連絡先(相手先名称、電話番号)を表示して内部情報として保持
・選択した連絡先に対して電話をかける。
・以降起動時からは、内部情報として保持した連絡先を呼び出して、その相手先に電話をかける。
こんな流れでブロックを組み合わせてみました。
デバッグの仕方が良く分からないので、条件式が違っていると思うけど、とりあえず動いたので良しとする。
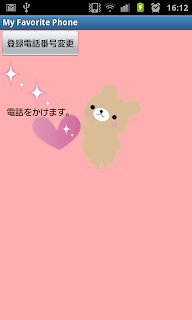
1.起動時
「くまさん」をタップすると電話がかかりますが、まずは「登録電話番号変更」から情報を登録する。
2.連絡先選択
「電話帳」ボタンから電話帳を呼び出して登録する場合と、手入力する場合を考慮。
入力チェック系のエラーチェックはなし。
3.情報登録
「登録」ボタン押下で連絡情報の登録と、起動時のくまさんがいる画面に遷移する。
4.電話を掛ける
最後に、くまさんをタップすると登録した連絡に対して電話を掛けてくれます。
ここまでで、大体4、5時間はかかったと思います。
調べながらだったからかもしれないが、慣れればもうちょっと早くできそうです。
ちなみに、App Inventorで作るアプリは複数のScreenを設定できないようです。
なので、画面内のオブジェクトのレイアウト調整をするオブジェクトを複数配置して表示、非表示で画面遷移しているように見せています。






0 件のコメント:
コメントを投稿